
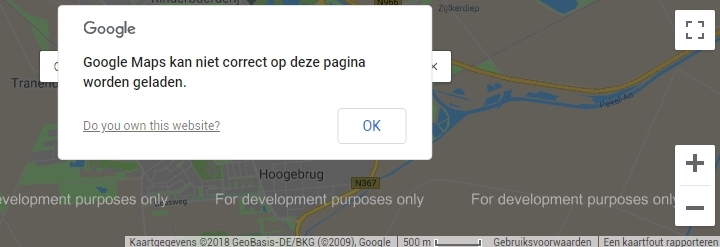
Op uw website heeft u wellicht een Google Maps kaart staan met de locatie van uw bedrijf of voor andere toepassingen. Deze kan nu er anders uitzien. Bijvoorbeeld wazig en of voorzien van een code van Google. Hoe kan dit?
Google heeft een update uitgevoerd en soms zorgt dit voor veel werk en kosten, maar in dit geval valt dit gelukkig mee. In dit geval gaat het namelijk slechts om een nieuw beleid van Google op het gebied van betalingen. En daarmee de release van een Google Maps Platform.
Dit platform is een API – een soort softwarecode – voor ontwikkelaars die gebruik maken van Google Maps. Deze API heeft een andere prijsstructuur dan we gewend zijn van de kaarten-applicatie en dat zorgt voor moeilijkheden.
Google hanteert nu het zogenaamde ‘Pay as you go’-systeem, in plaats van standaard en premium-abonnementen. Dit houdt in dat de prijs die je betaalt voor Google Maps afhankelijk is van hoe vaak uw kaart gebruikt wordt door bezoekers.
De Google Maps kaart was toch gratis?
Klopt. En geen zorgen, voor de meeste gebruikers blijft dat ook zo. U krijgt namelijk een gratis tegoed van 200 dollar per maand. Hiermee kan er 25.000 keer per dag gebruik gemaakt worden van uw kaart. Voor de meeste website-eigenaars zal dit ruim voldoende zijn.
Oké, maar als dat voldoende tegoed is, waarom zie je dan geen kaart meer? Dat komt, omdat Google zeker wil weten dat er betaald wordt zodra je over dat tegoed van 200 dollar heen gaat. Daarom ben je sinds kort verplicht om betalingsgegevens in te vullen. Wil jij een Google Maps-kaart op je website houden? Dan moet je bijvoorbeeld een creditcard koppelen aan Google.
Hoe kan dit weer in orde worden gemaakt?
Dit klinkt allemaal niet zo heel ingewikkeld en dat valt ook best mee. U moet alleen even weten hoe u het doet. Hieronder leest u stap voor stap hoe u Google Maps weer werkend krijgt op je website:
- Log in op uw Google-account en bezoek de Google Developers-pagina.
- Hier ziet u een vrij duidelijke blauwe knop met de tekst “Get started”, klik hierop.
- Vervolgens kunt u kiezen welk platform u wilt inschakelen, kies hier voor Maps en – mocht je dit gebruiken – Routes.
- Vul een projectnaam in, bijvoorbeeld ‘Google Maps van ’ en klik op “Continue”. Het kan even duren voor u bij het volgende scherm belandt, klik niet weg!
- Nu kunt u de facturering inschakelen, het kan zijn dat u hier een account voor aan moet maken.
- Geef uw API code aan ons door
- Zodra u alles heeft ingevuld krijgt u een zogenaamde API-key. Deze kunnen wij dan voor u installeren op de website. Daarna werkt dit weer als vanouds.
Voor verdere vragen kunt u contact met ons opnemen.
Over deze blog
Wij schrijven regelmatig blogs over onze producten en interesses. Ook mailen we dat regelmatig naar onze klanten en relaties. Wilt u op de hoogte blijven? Dat kan door een gratis abonnement op onze nieuwsbrief.
Offerte aanvragen?
Wij bieden producten en diensten voor uiterst concurrerende prijzen met een hoge service.

